Google's Search Console has been pestering me for years about missing information in videos shared on Blogger. I have ignored this because I knew the information provided was correct.
However, I have recently launched a new website and wanted to validate the Microdata added to it, so I decided to go back to a post that has had issues and try to solve them. Immediately the Rich Results Test reported a problem. A problem that only exists for Google.

Maybe the VideoObject is picked up as part of the Article?

Yes, but none of the details.
So what does the Schema.org validator have to say on the subject?

Nothing. It's happy. Everything is picked up and validates correctly.
Surely the validator from the official schema site must be correct. Just in case there was a bug in there somewhere I thought I'd give Yandex a go.

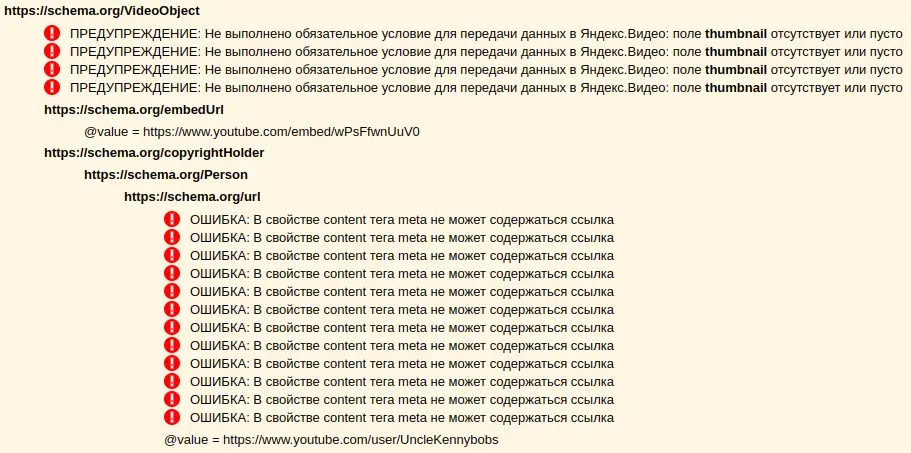
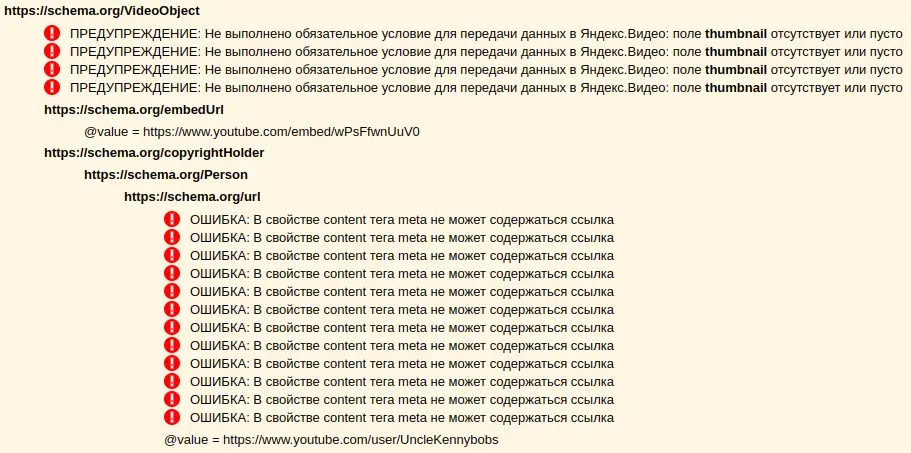
Well, it does a better job than Google but there is clearly something it is not happy about. It turns out that Yandex does not like having URLs in <meta> tags. I couldn't find anything in the HTML5 spec about this, but Yandex suggest using <link> and href instead.
Confusingly, W3Schools states, in reference to the <link> tag:
The required rel attribute specifies the relationship between the current document and the linked document/resource.
This is only partially true. From the HTML5 Living Standard:
A link element must have either a rel attribute or an itemprop attribute, but not both.
Despite Schema.org being quite happy with my original layout, I caved in to Yandex and updated all my <meta content= tags to <link href= tags. This pleased Yandex.
Trying again with Google, just in case this was the issue, gave the same result. Indeed, to get Google to accept the Microdata I had to move it outside of the <iframe> tag. Google was unhappy about:
<div itemprop="sharedContent video" itemscope itemtype="https://schema.org/VideoObject">
<iframe itemprop="embedUrl" src="foo.html">
...Microdata...
<iframe>
<div>
So I changed it to:
<div itemprop="sharedContent video" itemscope itemtype="https://schema.org/VideoObject">
<iframe itemprop="embedUrl" src="foo.html"><iframe>
...Microdata...
<div>
Finally this made Google almost happy and the Microdata was picked up.
But, why would I put the Microdata in between <iframe> tags to begin with? Well, there was no reason not to. Schema.org was happy with it, the code was invisible to the user, and it it looked a little bit neater to me. I have tried searching for the “rules” around data between the <iframe> tags and there doesn't seem to be any information about this. It doesn't seem to be defined. Once again: Schema.org seems to be happy with this.
However, undefined might be the problem here: if something is not defined in a standard, such as HTML5, then the treatment and behaviour of such a practice is itself undefined. Maybe, then, it's not fair to say that Google incorrectly parses the data, rather it discards this data as undefined. I would love to reach out to Google about this, but as everybody knows there is no way to contact anyone at Google about anything. Which is nice.
..almost, you say? Sadly, yes. One problem remains for Google that isn't present for Schema.org nor for Yandex.

Despite actually having itemprop="embedUrl" in the iframe tag, Google cannot pick this up. This time I believe this is Google's fault. The Living Standard states:
Every HTML element may have an itemprop attribute specified
Each token must be either:
A valid URL string that is an absolute URL defined as an item property name allowed in this situation by a vocabulary specification
So, in my opinion, Google is erroneously missing this particular itemprop. The workaround? Move the itemprop into a new link element.
I'm not overly pleased that two search engines seem to disagree on how to implement Microdata. To apparently disagree with standards is even worse. Nonetheless I am now aware of the limitations of both Yandex and Google, and what I need to do to work around them.